
Nawigacja jest jednym z najważniejszych elementów strony. Przy jej pomocy internauta będzie mógł poruszać się w gąszczu podstron i znaleźć to, czego aktualnie poszukuje. Gdzie szukać przykładów dobrze zaprojektowanej nawigacji? O jakich elementach należy pamiętać projektując menu?
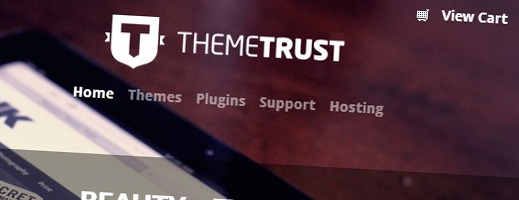
Powyższy screenshot pobrałem ze strony Vandelay Design prezentującej ponad 50 wspaniałych menu. Warto przeglądać takie spisy i podpatrywać jakie rozwiązania wykorzystano.
Niejednokrotnie przygotowując reaserch przed stworzeniem nowego projektu oglądam konkurencyjne strony branżowe i łapię się za głowę. Niestety strony, na które natrafiam nie prezentują się dobrze. Co więcej, wyglądają bardzo źle. Po godzinie czy dwóch szukania interesujących projektów spośród setek stron wybieram może 3-4 które prezentują wyższy poziom. Dlatego właśnie dobrze jest sięgać po strony zagraniczne i szukać tam inspiracji. Tym bardziej, że często można znaleźć właśnie takie zbiory najciekawszych elementów stron czy stron branżowych.
Wróćmy do naszego spisu. Zachęcam Cię do wejścia na stronę Vandelay Design. Oglądając zrzuty ekranu (lub strony kryjące się za nimi) zwróć uwagę na wspólne elementy większości z tych nawigacji:
- Kontrast – dobre menu to takie, które rzuca się w oczy. Jeśli tekst jest ciemny, wtedy tło musi być jasne. I odwrotnie. Jeśli próbowaliście kiedyś czytać granatowy tekst na czarnym tle na jakiejś stronie, to na pewno wiecie co mam na myśli.
- Odstępy – bardzo istotne jest to, żeby menu było przejrzyste. A przejrzyste menu to takie, w którym jedna pozycja nie zlewa się z drugą, ale jest zachowany równy odstęp w każdym z elementów nawigacji.
- Graficznie oznaczona aktywna zakładka – po przejściu na podstronę jest ona w pewien sposób graficznie zaznaczona – dzięki temu wiadomo, gdzie się znajdujemy. (zobacz „Soh Tanaka” – podstrona Home jest aktualnie otwartą podstroną) Nie jest to obowiązkowa zasada, ale na pewno ułatwia nawigację. Przyznaję się, że nie zawsze ją stosuję, ale też nie zawsze widzę taką potrzebę np. wtedy kiedy na stronie znajduje się element breadcrumbs oraz tytuły podstron, wtedy nie biorę tej sugestii pod uwagę.
- Oznaczenie zakładki po najechaniu kursorem – to element zdecydowanie obowiązkowy. Może być zwykłe podkreślenie albo zmiana koloru tła czy koloru tekstu pozycji menu wystarczy. Gdy taki element ulega zmianie po najechaniu kursorem – wtedy nie ma wątpliwości, że jest to element klikalny.
- Rysunki/numery przy pozycjach menu – nie jest to częsta praktyka, ale czasami ktoś stosuje taki zabieg. Jaka jest różnica między rysunkiem czy ikoną, a numerem? O ile schematyczne rysunki mogą być pomocą w zlokalizowaniu zakładki bez konieczności czytania nazw zakładek, o tyle numery przy zakładkach mają charakter czysto porządkowy.
To by było na tyle jeśli chodzi o charakterystyczne elementy nawigacji. Wkrótce może uda mi się napisać o zastosowaniu poziomego i pionowego menu na stronie, różnicach między tymi rodzajami nawigacji. Poruszę także temat nawigacji wielopoziomowej.